News
Footer Widgets
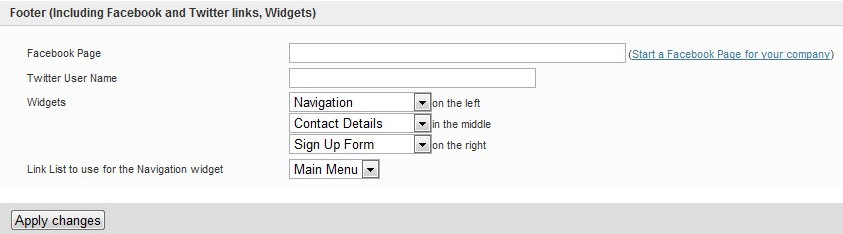
You can now choose between 5 different widgets in the Vanity theme footer. In this page, you can see we are using the Navigation, Contact and Latest News widgets. Other options are a Sign Up Form widget for a mailing list (using MailChimp for example), or a Testimonials widget. You can see examples of the other widgets in by visiting the other Vanity demo stores (available under the Styles menu).

Footer widgets are configured in theme settings.
You can now choose between 5 different widgets in the Vanity theme footer. In this page, you can see we are using the Navigation, Contact and Latest News widgets. Other options are a Sign Up Form widget for a mailing list (using MailChimp for example), or a Testimonials widget. You can see examples of the other widgets in by visiting the ot...
Vanity Theme Forum
The Vanity Theme now has a support forum for help and sharing tips with other theme users. If you have any problems, you can also create help desk tickets there. The forum is part of the Shopify Concierge Help Desk, and can accessed here: http://support.shopifyconcierge.com/forums/161438-vanity-theme.
The Vanity Theme now has a support forum for help and sharing tips with other theme users. If you have any problems, you can also create help desk tickets there. The forum is part of the Shopify Concierge Help Desk, and can accessed here: http://support.shopifyconcierge.com/forums/161438-vanity-theme.
Vanity in Blue
Vanity comes with 3 preset colors: Lily White (this one), Expresso and Blues Anatomy.
Take a look at Vanity in blue: http://getvanity2.myshopify.com/
Vanity comes with 3 preset colors: Lily White (this one), Expresso and Blues Anatomy. Take a look at Vanity in blue: http://getvanity2.myshopify.com/
Image Sizes
The number one question asked about the Vanity Shopify Theme is about the optimum size for product images. We recommend using square images, around 600px. The reason is that when Shopify resizes images it maintains the aspect ratio. For example, if you upload a product image file that is 400 × 600 (a tall rectangle), then display it using the “medium” size (as Vanity does on the front and collection pages), then it will display as 180 × 240. Similarly, if you uploaded a 600 × 400 image it would be resized as 240 × 180.
In other words, making the images square means they will not appear squished up, and making it larger will make it appear sharp in the lightbox (clicking on the image in the product page).
The number one question asked about the Vanity Shopify Theme is about the optimum size for product images. We recommend using square images, around 600px. The reason is that when Shopify resizes images it maintains the aspect ratio. For example, if you upload a product image file that is 400 × 600 (a tall rectangle), then display it using the “m...
Enhancements & Fixes Blog
Updates to the Vanity theme are now published at our new Vanity Theme Updates blog. Subscribers will be notified of any fixes or enhancements, and each posting provides details on how to apply it to your store.
Update May 3, 2010: We now have a dedicated forum for Vanity theme users to share tips and ask questions. Please visit the forum, hosted on the Shopify Concierge Help Desk.
Updates to the Vanity theme are now published at our new Vanity Theme Updates blog. Subscribers will be notified of any fixes or enhancements, and each posting provides details on how to apply it to your store. Update May 3, 2010: We now have a dedicated forum for Vanity theme users to share tips and ask questions. Please visit the forum, hoste...


